Apr 24, 2019 An easy and lightweight jQuery smooth scroll plugin which makes the internal anchors smoothly scroll the web page to a particular DIV (or any other point) within the document. People saying that this app doesn't work, you just need to hit the save button! Fantastic extension. Paired with a gaming mouse makes chrome just beautiful.
Does anyone know how to set Acrobat Reader DC to scroll smoothly through a PDF document when viewing it? Whenever I scroll through any PDF using the arrow key, when moving to a new page, the doc jumps around a lot, causing me to have to constantly use the scroll bar to reposition the page back to t. SmoothScroll Smooth Scrolling for the Visual Studio 2013, 2015m, 2017, and 2019. Install Smooth Scrolling via Visual Studio market.
Gone are the days of using JavaScript plugins to animate scrolling. In this article, you’ll learn about a native way to accomplish this that you may not have heard of yet.
It’s actually really easy to natively animate scrolling. Instead of using this syntax that you might familiar with:
Use this alternate syntax:
That’s it! That will animate the scrolling. It’s a little odd that there’s two wildly different syntaxes for the same method… But it works!
Why Animate Scrolling?
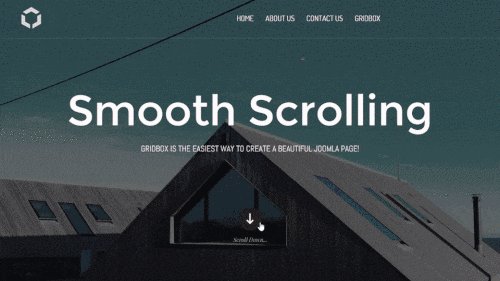
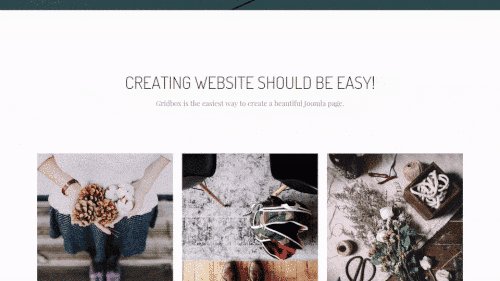
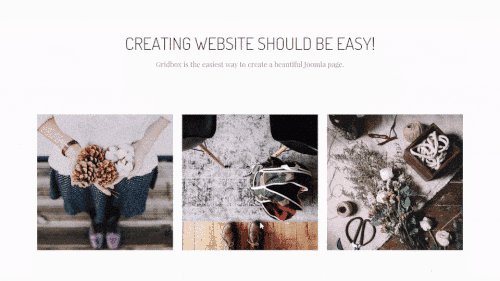
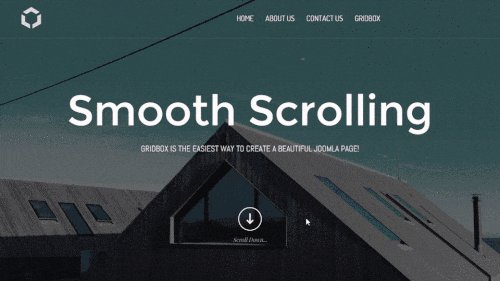
Animating scrolling is a nice touch for users. Without it, the webpage jumps abruptly to something else on the webpage:
It’s easy to feel slightly disoriented, and wonder what just happened. Animating the scrolling effects provides a more pleasant experience:
Using Other Scrolling Methods
There’s actually other scrolling methods besides window.scroll(). These other scroll methods can do things like incrementally scroll a specific distance, or even scroll to a DOM node.
Here’s the various scroll methods that accept the “smooth” scrolling config object:
Try clicking the buttons to play with the scrolling effects!

Conclusion
Try using animated scroll effects in your next project! It’s a nice way to gently guide users to specific parts of your web page that they’ll surely appreciate ✨📜✨
Smoothscroll License



Browser compatibility is solid across the board with the exclusion of Safari, however there's a popular polyfill available that will give you blanket coverage on major browsers.
hot javascript picks
Fetch API
Date Object
Async/Await
ES Modules
var, let & const
Drag & Drop Elements
Getting Elements from the DOM
Smooth Scrolling Windows 10
latest js posts
Binary Heaps and Priority Queues via JavaScript
Mutable Immutable JavaScript
A Brief Tour of the Eleventy Static Site Generator
How to Detect Idle Browser Tabs with the Page Visibility API
all js posts
