Tutorial
- Visual Studio Code Eslint Prettier
- Visual Studio Code Eslint Configuration
- Visual Studio Code Eslint On Save
- Eslint Autofix Vs Code
- Vscode Eslint Config File
- Visual Studio Code Eslint React
- Visual Studio Code Eslint Auto Fix
To follow VS Code's model to confirm workspace local settings that impact code execution the two settings eslint.runtime and eslint.nodePath now need user confirmation if defined locally in a workspace folder or a workspace file. Users using these settings in those local scopes will see a notification reminding them of the confirmation need. Learn how to set up Visual Studio Code with ESLint so you can visually see linting errors within your VSCode text editor.We use a nodejs, express and react p.
Introduction
- Here, I am going to show how to configure ESLint in Visual Studio Code editor. Step 1: Install ESLint Extension for Visual Studio Code. Support for eslint is not directly included in the editor. For that we need to install eslint extension first. To Install the eslint extension, open command palette (View - Command Palette. Or cmd+shift+p ) and execute below command: ext install eslint.
- Search results for 'ESLint', Visual Studio Code on marketplace.visualstudio.com.
- We recommend putting the command in the scripts section of your package.json -file, like so: 'lint': 'eslint -c.eslintrc.js -ext.ts '. To integrate ESLint with Visual Studio Code, do the following: Install the ESLint extension. Create a task via the.
When writing JavaScript with an editor such as Visual Studio Code, there are a number of ways you can ensure your code is syntactically correct and in line with current best practices. You can use a linter to do this. Linters check your code for syntax errors and highlight errors to make sure you can quickly find and fix them. ESLint is a linter that you can integrate into your Visual Studio Code setup in order to ensure code integrity.
ESLint can both format your code and analyze it to make suggestions for improvement. It is also configurable. This means that you can customize how your code is evaluated.
In this tutorial, you will set up ESLint on Visual Studio Code and implement a custom configuration to deal with log statements in debugging. You will also configure ESLint to automatically fix syntax errors when you save your files.
Prerequisites
To complete this tutorial, you will need the following:
- The latest version Visual Studio Code installed on your machine. This tutorial uses Visual Studio Code version 1.43.0.
- The latest version of Node installed on your machine. You can accomplish this by following the How to Install Node.js and Create a Local Development Environment for your machine.
Step 1 — Creating JavaScript Starter Code
You need to start with a demo project. Create a directory for your project with the following command:
Now that your project folder is created switch into the linting directory:

While inside of the linting directory, create a JavaScript file with the name app.js:
Open app.js in Visual Studio Code. Write the following JavaScript code in your app.js file:
From a formatting perspective, you may notice several things that could be improved:
- Inconsistent use of quotes
- Inconsistent use of semicolons
- Spacing
With this JavaScript file in place, you can now initialize this project. To do this, navigate back to your command line and in the linting directory, run the following command:
Using the npm init command to initialize your project will create a package.json file in the linting directory. The package.json will store your project dependencies and other important configuration settings for your project.
Now that your JavaScript project is properly set up, you can now set up ESLint.
Step 2 — Setting Up ESLint
Before you set up ESLint for your project, you will first need to install ESLint:
It’s important to include the --save-dev flag because this saves the package as a dependency for development usage only. In this case, eslint is a package that is only needed when you are actively working on and making changes to your project. Once your project launches or is in production, eslint will no longer be needed. Using the --save-dev flag ensures that eslint will be listed in your package.json file as a development dependency only.
Now that ESLint is installed, you can initialize an ESLint configuration for your project using the following command:
Visual Studio Code Eslint Prettier
An important piece in this command is the --init flag. The ./node_modules/.bin/eslint section of the command is the path to ESLint in your project. Using the --init flag activates ESLint for your project. Activating or initializing ESLint will create an ESLint configuration file that will allow you to customize how ESLint works with your project.
Before you can access your ESLint configuration file, you will be prompted with different questions about your project. These questions are asked to make sure that the configuration that is initialized for your project best fits your needs.
The first prompt will be:
Choose the To check syntax, find problems, and enforce code style option.
The next prompt will be:
Choose the CommonJS option to use CommonJS global variables.
The next prompt will say:
Choose the None of these option.
The next prompt will ask:
Choose the No option.
The following prompt will say:
Choose the Browser option.
The next prompt will say:
Choose the Use a popular style guide option.
For the Which style guide do you want to follow? prompt, choose the Airbnb: https://github.com/airbnb/javascript option.
The next prompt will ask:
Choose the JSON option.
You will then see this message:
The last prompt will ask:
Choose the Yes option to install the dependencies with npm.
You will also be asked to install extra packages. Choose yes.
After completing all the prompts, you’ll notice that a file named .eslintrc.json has been added to your linting directory. ESLint is now installed. The code in app.js hasn’t changed yet. This is because ESLint needs to be integrated with Visual Studio Code.

Step 3 — Configuring ESLint
To integrate ESLint into Visual Studio Code, you will need to install the ESLint extension for Visual Studio Code. Navigate back to Visual Studio Code and search for ESLint in the Extensions tab. Click Install once you have located the extension:
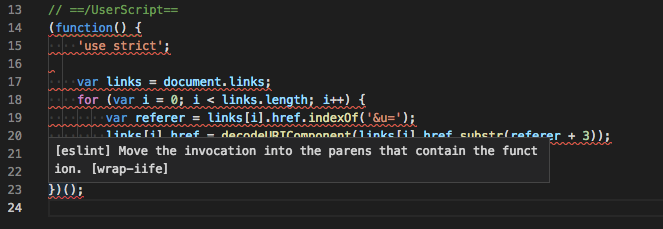
Once ESLint is installed in Visual Studio Code, you’ll notice colorful underlining in your app.js file highlighting errors. These markers are color-coded based on severity. If you hover over your underlined code, you will see a message that explains the error to you. In this way, ESLint helps us find and remove code and syntax errors.
ESLint can do even more for you. ESLint can be modified to automatically fix errors every time a file is saved.
Step 4 — Formatting on Save
To configure ESLint to automatically fix syntax and formatting issues every time you save, you will need to open the settings menu. To find the settings in Visual Studio Code, click on the gear icon in the lower left, and then choose Settings.
Within the settings menu, search for Code Actions on Save. The first option will say Editor: Code Actions on Save and below that, there will be an option to Edit in settings.json. Click the link to Edit in settings.json.
The settings.json file will open inside of your code editor. For ESLint to fix errors when you save your file, you will need to write the following code in settings.json:
With this code in your settings.json file, ESLint will now automatically correct errors and validate JavaScript on save.
Return back to your app.js file and save it. You will see some changes, including less colorful underlining. Some of the formatting issues that ESLint has fixed include:
- Consistent use of single quotes
- Proper indentation inside of the function
- Consistent use of semicolons
ESLint will now automatically solve syntax errors whenever you save app.js. There are still some remaining error messages. These can be fixed by customizing the ESLint configuration to catch or ignore specific errors and formatting issues.
Step 5 — Customizing ESLint Configuration
As is, ESLint produces a highlighted message for all console.log() statements in app.js. In some cases, removing console.log statements may not be a priority. You can customize the ESLint configuration to allow console.log statements without producing an error message. ESLint configuration rules can be modified in the .eslintrc.json file.
Open up the .eslintrc.json file. This is the code you will see in that file:
At the bottom of the .eslintrc.json file, you will see a 'rules' object. To customize the errors that trigger ESLint or to disable ESLint’s response to certain pieces of code, you will add key-value pairs to the 'rules' object. The key will match the name of the rule you want to add or change. The value will match the severity level of the issue. You have three choices for severity level:
error- produces a red underlinewarn- will produce a yellow underlineoff- will not display anything.
Visual Studio Code Eslint Configuration
If you do not want to produce any error messages for console.log statements, you can use the no-console rule name as the key. Input off as the value for no-console:
This removes the error messages from your console.log statements in app.js:
Some rules require multiple pieces of information, including a severity level and a value. To specify the type of quotes you want to use in your code, you have to pass in both the chosen type of quotes and the severity level:
Now, if you include single quotes in your quote, ESLint will raise an error.
Conclusion
This tutorial introduces some of what you can do with linting using ESLint on Visual Studio Code. Linting tools like ESLint can help create time for more complex tasks by automating and simplifying how you verify syntax and best practices.
If you would like more information about rules and what key-value pairs you can use to customize your ESLint rules, you can check out this documentation.
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
If you don’t know ESLint, it’s a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs, checking the code formatting, unused variables, etc.
Through this tool, we’ll know whether we are using the correct formatting for the project, whether the braces are in the right place, whether or not there is a semicolon at the end of the line, whether there is an unused import, among others.
For ESLint to work properly, you must configure it. In addition, you need to have some packages installed.
This configuration can be complex, so we can use a template that already has all we need. Let’s use the vue-cli to create a project using the webpack template. With Node 8 or higher installed, run:
If you haven’t heard about npx yet, now is the time to learn about it! It’s a Node package runner, responsible for running the Node packages, without the need to install it globally. In other words, you don’t need to run npm install -g <package>.
After the project was created, let’s execute the following commands:
The npm install command will install all required packages, including packages that are in the devDependencies. The code . command will open Visual Studio Code in the current directory.
When you’re finished installing and are now in Visual Studio Code , open the src/App.vue file. You will notice that there’s no syntax highlighting, as is shown in the following figure:
Visual Studio Code will warn you, in the lower right corner, that there are extensions for Vue. Here are some good extensions to start with:
Visual Studio Code Eslint On Save
- Vue
- Vue 2 Snippets
- Vue Peek
- Vetur
- ESLint
- Editorconfig for VSCode
After installing these extensions and restarting VSCode, we have syntax highlighting, see:
For ESLint to work correctly, you must change the VSCode preferences. Go to File > Preferences > Settings and edit the User Settings file, adding the following configuration:
With this configuration, VSCode will perform validation for these three file types: vue, HTML and JavaScript. Now go back to the src/App.vue file and press ctrl+alt+f on Windows or ctrl+shift+i on Linux or ctrl+options+f on Mac OS to perform the formatting of the code. ESLint will validate the code and display some errors on the screen.
Eslint Autofix Vs Code
These errors can be corrected automatically, and it’s not necessary to correct each error manually. To do this, you can press ctrl+shift+p and select ESLint: Fix all problems:
We can still optimize ESLint by configuring it to perform code formatting every time we save the file. To do this, add the following configuration:
This setting, eslint.autoFixOnSave, enables auto fixing on file save. You must restart Visual Studio Code to apply this change.
We still have a problem that occurs between formatting a document and saving it. This happens because ESLint is not running when we format the document. This next screenshot shows the problem:
Vscode Eslint Config File
As you can see from that image, we execute alternately the command to format the code (Format Code) and to save it. The command to format code is not using ESLint yet, it uses VSCode’s own formatter (or another like Prettier). Now, when VSCode saves the file, ESLint will be executed, thanks to eslint.autoFixOnSave.
Visual Studio Code Eslint React
To solve this problem we need some additional settings regarding the Vetur extension. These are:

With these three settings, we now have the correct configuration for ESLint to fix the errors automatically for you 🤓. In this way, we can write code and, when there is some formatting errors, ESLint will automatically fix them.
Visual Studio Code Eslint Auto Fix
Here’s the complete list of settings for the configuration file 💪:
